Проект "Графические возможности языка Паскаль"

В ученическом исследовательском проекте по информатике "Графические возможности языка Паскаль" автор дает развернутое определение понятия "язык Паскаль" и "программирование", рассматривает историю появления программирования и особенности использования языка Паскаль в создании компьютерных программ и графических изображений.
Подробнее о проекте:
В процессе написания детской исследовательской работы по информатике "Графические возможности языка Паскаль" учеником 10 класса была проведена разработка и создание графических проектов в среде программирования PascalАВС. Главной проблемой на начальном этапе был недостаток теоретических знаний по программированию графических объектов в среде Паскаль. Информацию по теме «Графические возможности в среде Паскаль» учащийся школы без труда нашел в сети Интернет: изучил, проанализировал, разобрался в структуре программы.
В готовом проекте по информатике "Графические возможности языка Паскаль" автор представил описание своей практической работы по созданию проектов графических изображений с помощью языка Паскаль. В ходе работы над творческим проектом автором были реализованы все поставленные задачи: изучить функции и процедуры работы с графикой PascalАВС, освоить навыки создания графических изображений в среде программирования PascalАВС, создать проекты в среде программирования PascalАВС.
Оглавление
Введение
1. Язык программирования Pascal.
2. Программирование с помощью языка Паскаль.
Заключение
Литература
Введение
Программирование постепенно становится базовым, фундаментальным навыком в современном миреи занимает одну из значительных ниш в современном мире. Это не просто способ заставить работать «железяки», но и поставить себя на путь развития своих способностей. Программирование представляет собой вид высокоинтеллектуальной деятельности по разработке программного обеспечения.
Нынешнее программирование многогранно и используется в таких важных сферах как строительство, бизнес и экономика, медицина, биология и физика. Большой процент физического труда в промышленности заменен на машинный и роботизированный труд, который управляется посредством программного обеспечения, что обеспечивает существенный прирост скорости, точности операций и эффективности производства.
На уроках информатики мы составляем в основном программы на Паскале для решения вычислительных задач из различных предметных областей. Так как я увлекаюсь компьютерной графикой и очень люблю работать в различных графических редакторах, конечно, меня заинтересовало, а есть ли реализация графики на Паскале. Каковы возможности этой среды?
В своей проектно-исследовательской работе я и раскрываю этот вопрос.
Для реализации поставленной цели я наметил следующий план: изучить операторы графики в Паскале, закрепить их на практике, создать простейшие фигуры из примитивов в среде Паскаль, смоделировать и построить математическую модель проекта «Построение сложного рисунка» и реализовать его на практике в среде программирования. Это проекты «Геометрический узор», «Чайник».
Конечно, свою работу я выстраивал от простого к сложному. На определенном этапе мне захотелось попробовать анимировать графические объекты. Нашел и изучил информацию, как построить анимацию в Паскале, порядок и алгоритм анимированния объекта.
В начале создал простейшие анимированные рисунки «Мерцание шара», «Звёздное небо», а затем более сложный проект «Движение собачки».
Выполняя данную работу я, безусловно, использовал помощь руководителя и интересные идеи и подсказки из сети Интернет.
Будущую свою профессию я хочу связать с IT технологиями. Мне нравиться предмет информатика. Я сдавал ОГЭ по информатике, сейчас занимаюсь дополнительно и изучаю темы профильного уровня, хочу сдавать ЕГЭ по информатике и ИКТ и планирую поступать на факультет прикладной информатики.
Разработка и тестирование программного обеспечения (в том числе игр), администрирование баз данных и компьютерных сетей, создание мобильных приложений и драйверов для операционных систем – эти и многие другие навыки сегодня занимают одно из первых мест по популярности среди всех, кто занят выбором профессии. Это легко объяснить – программисты хорошо зарабатывают, а всеобщая компьютеризация увеличивает спрос на IT-специалистов буквально день ото дня. Тема работы выбрана не случайно, так как графика является довольно интересной областью программирования. Актуальность данной работы совершенно очевидно.
Цель работы: разработка и создание графических проектов в среде программирования PascalАВС.
Задачи, поставленные мной для достижения цели:
- Изучить функции и процедуры работы с графикой PascalАВС.
- Освоить навыки создания графических изображений в среде программирования PascalАВС.
- Создать проекты в среде программирования PascalАВС.
Главной проблемой на начальном этапе был недостаток теоретических знаний по программированию графических объектов в среде Паскаль. Информацию по теме «Графические возможности в среде Паскаль» я без труда нашел в сети Интернет[1]. Изучил[2], проанализировал, разобрался в структуре программы. Конечно, здесь мне пригодились мои знания организации на Паскале алгоритмических конструкций «ветвление», «цикла», «процедур». Трудности были и в практической части выполнения проектов, особенно в подборке координат точек, особенно в построении эллипса и дуг. Сложные проекты в практической части работы были выполнены под руководством руководителя.
Методы проведенных исследований: поисковый, математическое и компьютерное моделирование, программирование и анализ.
Язык программирования Паскаль
Язык программирования Pascal создан в 1973 году швейцарским ученым Николасом Виртом и был назван в честь выдающегося французского физика, математика и философа Блеза Паскаля (1623-1662), который являлся автором первой в мире вычислительной (суммирующей) машины (1641).
Компьютерная графика в Паскале - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Представление данных на компьютере в графическом виде впервые было реализовано в середине 50-х годов. Сначала, графика применялась в научно-военных целях. Сейчас эта область детально изучается в высшей технической школе.
Построение графических изображений в Паскале, исследование графиков функций, является одной из важных и интересных тем программирования.
Обычно экран компьютера находится в символьном режиме, а для переключения экрана в графический режим необходимо подключение модуля graphABC. В результате этого, экран очищается и переходит в цветной графический режим. При работе в графическом режиме изображение на экране строится не из символов, а из точек – пикселей. Каждый пиксель (точка) имеет две координаты: х и у. Модуль содержит набор графических функций и процедур, основные из них которые рассмотрены ниже.

Первой инструкцией программы должна быть инструкция uses GraphABC; SetWindowSize(x,y) - устанавливает ширину и высоту графического окна.
ClearWindow - очищает графическое окно белым цветом.
ClearWindow(color) - очищает графическое окно указанным цветом SetPixel(x,y,color) - Закрашивает один пиксел с координатами (x,y) цветом color LineTo(x,y) - рисует отрезок от текущего положения пера до точки (x,y); координаты пера при этом также становятся равными (x,y).
Line(x1,y1,x2,y2) - рисует отрезок с началом в точке (x1,y1) и концом в точке (x2,y2).
SetPenColor(color) - устанавливает цвет пера, задаваемый параметром color.
SetPenWidth(n) - устанавливает ширину (толщину) пера, равную n пикселям. Rectangle(x1,y1,x2,y2) - рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2).
FloodFill(x,y,color) - заливает область одного цвета цветом color, начиная с точки (x,y). SetBrushColor(color) - устанавливает цвет кисти. Заливка кистью распространяется на замкнутый контур, описание которого следует за процедурой установки цвета кисти. Ellipse(x1,y1,x2,y2) - рисует эллипс, заданный своим описанным прямоугольником с координатами противоположных вершин (x1,y1) и (x2,y2).
Circle(x,y,r) - рисует окружность с центром в точке (x,y) и радиусом r. Arc(x,y,r,a1,a2) - Рисует дугу окружности с центром в точке (x,y) и радиусом r, заключенной между двумя лучами, образующими углы a1 и a2 с осью OX (a1 и a2 – вещественные, задаются в градусах и отсчитываются против часовой стрелки).
Основные цвета в Паскале ABC
| clBlack – черный | clCream – кремовый |
| clPurple – фиолетовый | clAqua – бирюзовый |
| clWhite – белый | clOlive – оливковый |
| clMaroon – темно-красный | clFuchsia – сиреневый |
| clRed – красный | clTeal – сине-зеленый |
| clNavy – темно-синий | clGray – темно-серый |
| clGreen – зеленый | clLime – ярко-зеленый |
| clBrown – коричневый | clMoneyGreen – цвет зеленых денег |
| clBlue – синий | clLtGray – светло-серый |
| clSkyBlue – голубой | clDkGray – темно-серый |
| clYellow – желтый | clMedGray – серый |
| clSilver – серебряный |
Программирование с помощью языка Паскаль
Надо отметить, что отработку практических навыков я начал с программ, которые рисуют примитивы: треугольник, прямоугольник, квадрат, ромб, окружность, эллипс, дугу. Затем стал пробовать закрашивать их, менять толщину и цвет пера, размеры графического окна, подбирать координаты (х, у). Чтобы легче было писать программы, я подготовил памятки – помощники, где собрал все графические возможности языка Паскаль.
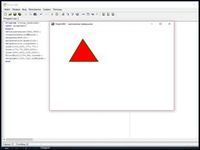
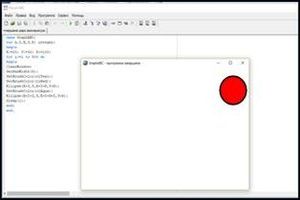
Вот, например простейшая программа - нарисовать закрашенный треугольник.
Program treug;
uses
graphabc; {подключениемодуля GraphAbc}
Вegin
setwindowsize(640,480); {устанавливает размеры графического окна}
clearwindow(clWhite); {очищает графическое окно белым цветом}

setpenwidth(3); {устанавливает ширину текущего пера}
setpenstyle(pssolid); {устанавливает стиль линии – сплошная линия}
setpencolor(clgreen); {устанавливает зеленый цвет пера}

line(100,200,170,70); {рисует линии зеленым цветом}
line(170,70,250,200);
line(250,200,100,200);
floodfill(170,90,clred); {Закрашивает треугольник красным цветом}
setpixel(100,120,clBlack); {устанавливает черный цвет пера и рисует точку с координатами (100,120)}
Еnd.
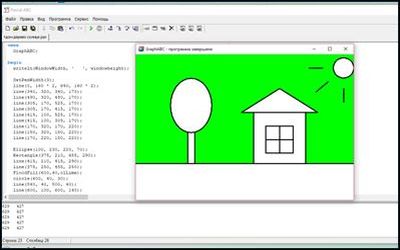
Следующим шагом я попробовал составить небольшую картину из геометрических фигур.
Program kartina;
uses GraphABC;
begin
writeln(WindowWidth, windowheight);

SetPenWidth(3);
line(0, 160 * 2, 640, 160 * 2);
line(340, 320, 340, 170);
line(490, 320, 490, 170);
line(305, 170, 525, 170);
line(305, 170, 415, 170);
line(415, 100, 525, 170);
line(415, 100, 305, 170);
line(170, 320, 170, 220);
line(150, 320, 150, 220);
line(170, 220, 150, 220);
Ellipse(100, 230, 220, 70);
Rectangle(375, 210, 455, 290);
line(415, 210, 415, 290);
line(375, 250, 455, 250);
FloodFill(600,40,clLime);
circle(600, 40, 30);
line(540, 40, 500, 40);
line(600, 100, 600, 140);
line(555, 80, 520, 110);
end.
Более сложные геометрические рисунки я сначала строил на листочке в клеточку. Высчитывал и подбирал координаты, а потом набирал программы, исполнял и корректировал.
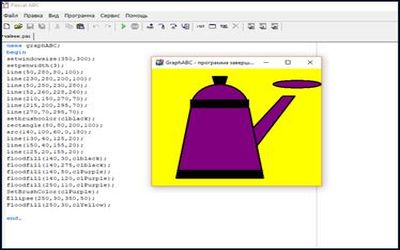
1. Проект «Чайник»
Program chanik;
uses graphABC;
begin
setwindowsize(350,300);/ устанавливает ширину и высоту графического окна/
setpenwidth(3);
line(50,280,80,100);
line(230,280,200,100);
line(50,280,230,280);
line(52,260,228,260);

line(210,150,270,70);
line(215,200,295,70);
line(270,70,295,70);
setbrushcolor(clblack);
rectangle(80,80,200,100);
arc(140,100,60,0,180);
line(130,40,125,20);
line(150,40,155,20);
line(125,20,155,20);
floodfill(140,30,clblack);
floodfill(140,275,clblack);
floodfill(140,50,clPurple);
floodfill(140,120,clPurple);
floodfill(250,110,clPurple);
SetBrushColor(clPurple);
Ellipse(250,30,350,50);
FloodFill(250,30,clYellow);
end.
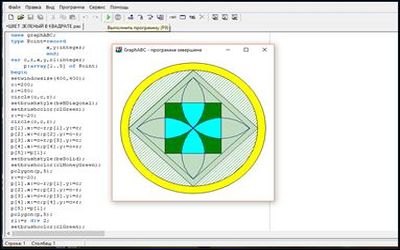
2. Program uzor;
uses graphABC;
type Point=record
x,y:integer;
end;
var c,r,x,y,r1:integer;
p:array[1..5] of Point;
begin
setwindowsize(400,400);
c:=200;
r:=180;
circle(c,c,r);
setbrushstyle(bsBDiagonal);
setbrushcolor(clGreen);
r:=r-20;
circle(c,c,r); / подбираем координаты лепестков/
p[1].x:=c-r; p[1].y:=c;
p[2].x:=c; p[2].y:=c-r;
p[3].x:=c+r; p[3].y:=c;
p[4].x:=c; p[4].y:=c+r;
p[5]:=p[1];
setbrushstyle (bsSolid); / устанавливает стиль кисти, задаваемый параметром bs/
setbrushcolor(clMoneyGreen);
polygon (p,5);
r:=r-20;
p[1].x:=c-r; p[1].y:=c;
p[2].x:=c; p[2].y:=c-r;
p[3].x:=c+r; p[3].y:=c;
p[4].x:=c;p[4].y:=c+r;
p[5]:=p[1];

polygon(p,5);
r1:= r div 2;
setbrushcolor(clGreen);
rectangle(c-r1,c-r1,c+r1,c+r1);
r1:=round(r*sin(pi/4));
setpencolor(clNavy);
x:=(p[1].x+p[4].x) div 2;
y:=(p[1].y+p[4].y) div 2;
arc(x,y,r1,-45,135);
x:=(p[2].x+p[3].x) div 2;
y:=(p[2].y+p[3].y) div 2;
arc(x,y,r1,135,315);
x:=(p[1].x+p[2].x) div 2;
y:=(p[1].y+p[2].y) div 2;
arc(x,y,r1,-135,45);
x:=(p[3].x+p[4].x) div 2;
y:=(p[3].y+p[4].y) div 2;
arc(x,y,r1,45,225);
floodfill(c,c+10,clWhite); / ПроцедураFloodFillзакрашиваетзамкнутуюобласть/
floodfill(c-10,c,clWhite);
floodfill(c,c-10,clWhite);
floodfill(c+10,c,clWhite);
FloodFill(c+10,c,clAqua);
FloodFill(c,c-10,clAqua);
FloodFill(c-10,c,clAqua);
FloodFill(c,c+10,clAqua);
FloodFill(250,30,clYellow);
end.
Выполняя одну за другой работу, я понял, что программировать графику в среде Паскале, не так и трудно, как на первый взгляд показалось. Конечно, мне пригодились знания, полученные ранее. Я уже умел писать программы, реализующие ветвление, цикл, массивы, процедуры. Здесь, безусловно, прослеживается межпредметная связь с математикой, с темой «Координатная плоскость». На определённом этапе я захотел попробовать создать движение геометрического объекта. Нужную информацию нашел из различных источниках.

Анимация в программировании заключается в том, что сначала рисуется фигура цветным инструментом, затем с тем же координатами рисуется та же фигура белым цветом. После чего происходит сдвиг фигуры и действия повторяются. Реализация движения организовывается циклом. Первый проект получился довольно быстро – это движение мерцающего шара, потом добавила ещё шар.
Program char;
uses GraphABC;
var n,I,X,Y,D: integer;
begin
X:=20; Y:=30; D:=100;
for i:=1 to 500 do
begin
ClearWindow;
SetPenWidth(5);
SetBrushColor(clTeal);
SetBrushColor(clRed);
Ellipse(X+I,Y,X+I+D,Y+D);
SetBrushColor(clAqua);
Ellipse(X+I+I,Y,X+I+D+I,Y+D);
Sleep(1); /установить режим ожидания 1секунда/
end;
end.
Проект «Звёздное небо»
program grnebo;
uses graphABC,crt;
var
x,y:integer;
n,i,r,k:integer;
m:array [1..6] of integer;
begin
randomize; / случайным образом рисуем круги разного цвета/
m[1]:=clred;

m[2]:=clyellow;
m[3]:=clgreen;
m[4]:=clblue;
m[5]:=clolive;
m[6]:=clsilver;
for i:=1 to 50 do begin
x:=300 + random(510)-200;
y:=250 + random(400)-200;
r:=10;
delay(100);
k:= random(6)+1;
SetBrushColor(m[k]);
circle(x,y,r);
end;
end.

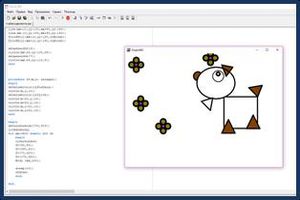
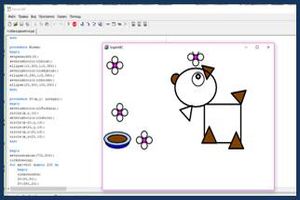
Проект «Движение собачки»
uses graphABC;
var xk: integer;
procedure Body (xx, yy: integer);
procedure Leg(x,y: integer);
var i: integer;
begin
setpenwidth(5);
setpencolor(clwhite);
for i:=x-30 to x+30 do
line(x,y-60,i,y);
setpencolor(clblack);
line(x-30,y,x,y-60);
line(x,y-60,x+30,y);
line(x-30,y,x+30,y);
floodfill(x,y-10,clBrown);

var s,n: integer;
begin
setpenwidth(5);
setbrushcolor(clBrown);
circle(xx-115,yy-100,20);
setbrushcolor(clwhite);
rectangle(xx,yy-10,xx+150,yy+130);
ellipse(xx-120,yy-140,xx+50,yy);
if xx mod 50<25 then
begin
Leg(xx+20,yy+130);
Leg(xx+130,yy+150);
end else
begin
Leg(xx+20,yy+150);
end;

line(xx-50,yy-5,xx-60,yy+50);
line(xx-60,yy+50,xx-100,yy+10);
line(xx-50,yy-5,xx-100,yy+10);
line(xx+110,yy-50,xx+150,yy-10);
line(xx+110,yy-50,xx+170,yy-60);
line(xx+150,yy-10,xx+170,yy-60);
floodfill(xx+130,yy-40,clBrown);
line(xx-10,yy-150,xx+10,yy-100);
line(xx+10,yy-100,xx+40,yy-140);
line(xx-10,yy-150,xx+40,yy-140);
floodfill(xx+10,yy-120,clBrown);
floodfill(xx+10,yy-140,clBrown);
setpenwidth(3);
circle(xx-25,yy-100,25);
setpenwidth(7);
circle(xx-25,yy-110,8);
end;
procedure Miska; / рисуем миску/
begin
setpenwidth(3);
setbrushcolor(clblue);
ellipse(10,300,110,350);
setbrushcolor(clskyblue);
ellipse(5,290,115,340);
setbrushcolor (clbrown);
ellipse(20,300,100,330);
end;
procedure Zv (x,y: integer); рисуем цветы/
begin
setbrushcolor(clFuchsia);
circle(x,y,10);
setbrushcolor(clwhite);
circle(x-20,y,13);
circle(x+20,y,13);
circle(x,y-20,13);
circle(x,y+20,13);
end;
begin
setwindowsize (700,500);
lockdrawing;
for xk:=500 downto 200 do
begin
clearwindow; / Для отрисовки каждого следующего кадра, нужно очистить предыдущий/
Zv(50,50);
Zv(380,20);
Zv(70,220);
Zv(170,320);
Body (xk,200);
Miska;
sleep(10); /установить режим ожидания 10 секунд/
redraw;
end;
end.
Заключение
Язык программирования Паскаль содержит обширный набор типов, констант и функций для управления графическим режимом работы экрана, объединенных в стандартный библиотечный модуль GRAPH. С помощью подпрограмм, входящих в данный модуль, можно создавать сложные графические изображения, основанные на использовании разнообразных геометрических фигур. При необходимости замкнутые фигуры могут быть закрашены различными цветами и стилями (образцами) закраски. Для вывода текстовых надписей на графический экран могут быть использованы четыре штриховых и один матричный шрифт.
Подпрограммы модуля могут поддерживать различные типы аппаратных графических средств. Настройка на конкретные технические средства осуществляется с помощью специальных программ — драйверов, поставляемых вместе с данным модулем. С графическими возможностями модуля GRAPH языка Паскаль я и познакомился, выполняя данную проектно-исследовательскую работу.
Поставленная цель была достигнута. Я изучил организацию графики на Паскале, научился программировать её в данной среде, познакомился с организацией анимации объекта. Выполнил ряд проектов от простых до более сложных. Я доволен своими результатами. В проектно – исследовательской работе прослеживается межпредметная связь с математикой, а именно укрепились мои знания в геометрии. Безусловно, я получил много очень полезной, нужной информации.
Созданные мною памятки, проекты можно использовать во внеурочной деятельности, в дополнительных занятиях по программированию, в проектно-исследовательской деятельности.
В дальнейшем эту тему можно расширить. Оказывается в среде Паскаль возможно реализация звука. Для этого тоже имеется дополнительный модуль, который необходимо подключить. Мне хочется продолжить в этом направлении работать и создать более масштабный проект.
К сожалению или к счастью, весь наш мир состоит из устройств, которые можно и нужно программировать. Совсем недавно это были лишь компьютеры, но уже сейчас у каждого современного человека есть с собой по смартфону и планшету, а потому работы разработчиком прибавилось. Как это ни странно, действительно хороших разработчиков не так много, потому что спрос на них очень быстро возрастает. А потому у нас есть шанс найти достойное место с хорошей зарплатой и интересной работой. Дел у программиста немало: можно создавать сайты, можно стать специалистом по анализу данных, можно начать делать собственные игры, а можно создать какое-то приложение для облегчения рутины других людей, например, в пару кликов заказать такси или сориентироваться, где вы на данный момент находитесь. В наше время уметь программировать – это равносильно как уметь читать и писать.
Поэтому актуальность моей темы не вызывает сомнения.
Список литературы
- Графика в Паскале.
- Работа с графикой в Паскале АВС.
- Семакин И.Г. Основы программирования: Учебник для сред. проф. образования / И.Г.Семакин, А.П.Шестаков. – 2-е изд., стер. – М.: Издательский центр «Академия», 2003.
